目前网络上已经有很多关于Zabbix如何推送告警信息到钉钉机器人、到邮件等文章。
但是在搜索下来,发现缺少了对告警信息的美化的文章。
本文不赘述如何对Zabbix对接钉钉、对接邮件,仅介绍我采用的美化消息模板的内容。
活用AI工具可以减轻很多学习、脑力负担。本文采用了与deepSeek、Chatgpt-4o两款模型对话,最后给出了如下的美化内容。
环境
Zabbix 7.0
邮箱 163.com
钉钉 Webhook
钉钉Webhook机器人

markdown格式可以被识别
linux与windows的差异吧,必须每行中间多一个换行
问题
### ⚠️ Zabbix 告警通知 - 问题触发
**告警名称**: {EVENT.NAME}
**主机名称**: {HOST.NAME}
**主机 IP**: {HOST.IP}
**告警时间**: {EVENT.DATE} {EVENT.TIME}
**告警级别**: <font color='red'>{TRIGGER.SEVERITY}</font>
**当前状态**: <font color='red'>告警中</font>
**告警详情**: {ITEM.VALUE}
**触发条件**: {TRIGGER.EXPRESSION}
**事件 ID**: {EVENT.ID}
请及时处理此告警。
问题恢复
### ✅ Zabbix 告警通知 - 问题恢复
**告警名称**: {EVENT.NAME}
**主机名称**: {HOST.NAME}
**主机 IP**: {HOST.IP}
**恢复时间**: {EVENT.RECOVERY.DATE} {EVENT.RECOVERY.TIME}
**告警级别**: <font color='green'>{TRIGGER.SEVERITY}</font>
**当前状态**: <font color='green'>已恢复</font>
**恢复详情**: {ITEM.VALUE}
**触发条件**: {TRIGGER.EXPRESSION}
**事件 ID**: {EVENT.ID}
问题已恢复,请确认系统状态。
效果


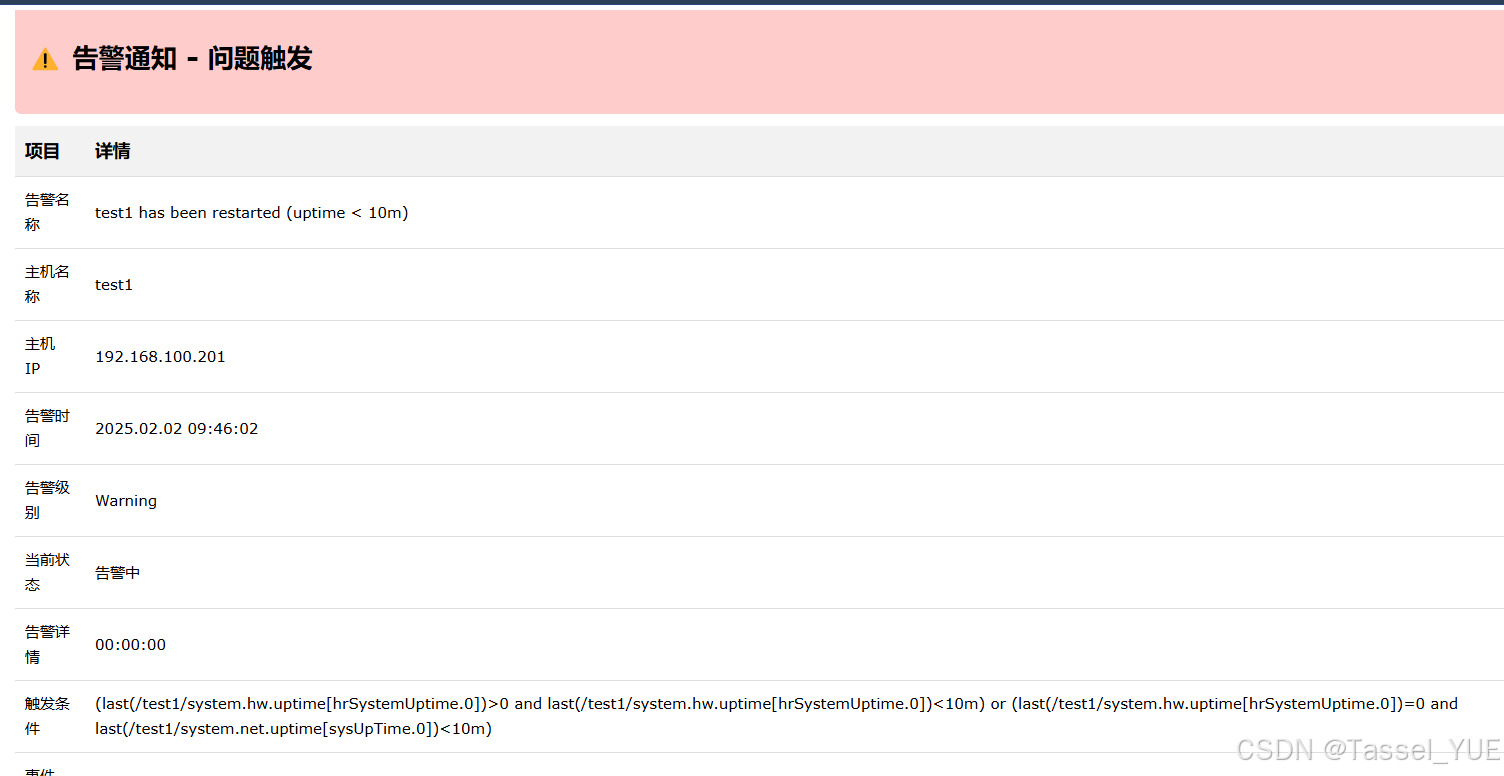
邮件告警
这里美化采用的是HTML,所以在
报警媒介类型中,将消息格式改为HTML

问题
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Zabbix 告警通知 - 问题触发</title>
<style>
body {
font-family: Arial, sans-serif;
}
.alert {
background-color: #FFCCCC; /* 告警背景色 */
padding: 10px;
border-radius: 5px;
}
table {
width: 100%;
border-collapse: collapse;
margin-top: 10px;
}
th, td {
padding: 8px;
text-align: left;
border-bottom: 1px solid #ddd;
}
th {
background-color: #f2f2f2;
}
</style>
</head>
<body>
<div class="alert">
<h2>⚠️ 告警通知 - 问题触发</h2>
</div>
<table>
<tr>
<th>项目</th>
<th>详情</th>
</tr>
<tr>
<td>告警名称</td>
<td>{EVENT.NAME}</td>
</tr>
<tr>
<td>主机名称</td>
<td>{HOST.NAME}</td>
</tr>
<tr>
<td>主机 IP</td>
<td>{HOST.IP}</td>
</tr>
<tr>
<td>告警时间</td>
<td>{EVENT.DATE} {EVENT.TIME}</td>
</tr>
<tr>
<td>告警级别</td>
<td>{TRIGGER.SEVERITY}</td>
</tr>
<tr>
<td>当前状态</td>
<td>告警中</td>
</tr>
<tr>
<td>告警详情</td>
<td>{ITEM.VALUE}</td>
</tr>
<tr>
<td>触发条件</td>
<td>{TRIGGER.EXPRESSION}</td>
</tr>
<tr>
<td>事件 ID</td>
<td>{EVENT.ID}</td>
</tr>
</table>
<p>请及时处理此告警。</p>
</body>
</html>
问题恢复
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Zabbix 告警通知 - 问题恢复</title>
<style>
body {
font-family: Arial, sans-serif;
}
.recovery {
background-color: #CCFFCC; /* 恢复背景色 */
padding: 10px;
border-radius: 5px;
}
table {
width: 100%;
border-collapse: collapse;
margin-top: 10px;
}
th, td {
padding: 8px;
text-align: left;
border-bottom: 1px solid #ddd;
}
th {
background-color: #f2f2f2;
}
</style>
</head>
<body>
<div class="recovery">
<h2>✅ 告警通知 - 问题恢复</h2>
</div>
<table>
<tr>
<th>项目</th>
<th>详情</th>
</tr>
<tr>
<td>告警名称</td>
<td>{EVENT.NAME}</td>
</tr>
<tr>
<td>主机名称</td>
<td>{HOST.NAME}</td>
</tr>
<tr>
<td>主机 IP</td>
<td>{HOST.IP}</td>
</tr>
<tr>
<td>恢复时间</td>
<td>{EVENT.RECOVERY.DATE} {EVENT.RECOVERY.TIME}</td>
</tr>
<tr>
<td>告警级别</td>
<td>{TRIGGER.SEVERITY}</td>
</tr>
<tr>
<td>当前状态</td>
<td>已恢复</td>
</tr>
<tr>
<td>恢复详情</td>
<td>{ITEM.VALUE}</td>
</tr>
<tr>
<td>触发条件</td>
<td>{TRIGGER.EXPRESSION}</td>
</tr>
<tr>
<td>事件 ID</td>
<td>{EVENT.ID}</td>
</tr>
</table>
<p>问题已恢复,请确认系统状态。</p>
</body>
</html>
效果